【Mastofeed以外】MastodonのフィードをWrodpressに格好よく埋め込む方法【AZET】
検索結果の大半でMastofeedが推奨されているが…
「mastodon wordpress 埋め込み」で検索すると大概Mastofeedを使用する方法が紹介されているが、MastofeedはAZETのウィジェットと比べるとデザインがちょっとダサい。
検索トップの記事が【Mastodon】WordPressのサイドバーにTwitterみたいな最新フィードを埋め込みたい | ブシログ (bushiblog.net)なのだが、結局AZETのウィジェットを埋め込むことができなかったという結論で終わっています。ズッコケ。
しかしながらブシログのリンク先のブログMasato’s Blog Picture Daysのやり方をよく読めば埋め込むことができました。
読むのが面倒くさい人もいると思うので、AZETのウィジェットの埋め込み方を整理したいと思います。
AZETのウィジェットの埋め込み方
手順1. アゼットのページからアプリケーションを作成します
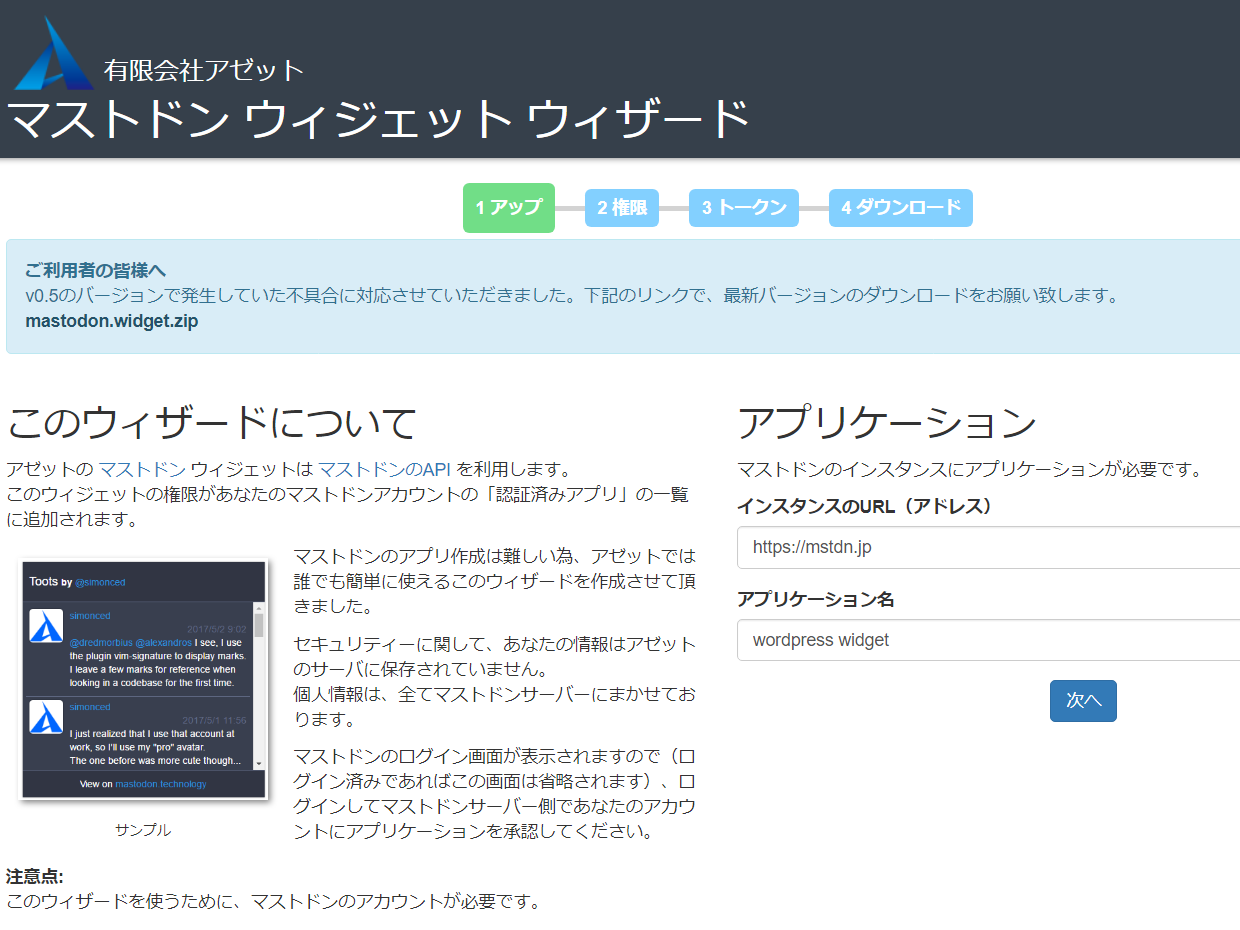
マストドンウィジェットウィザードにインスタンスのURLとアプリケーション名を適当に入力します

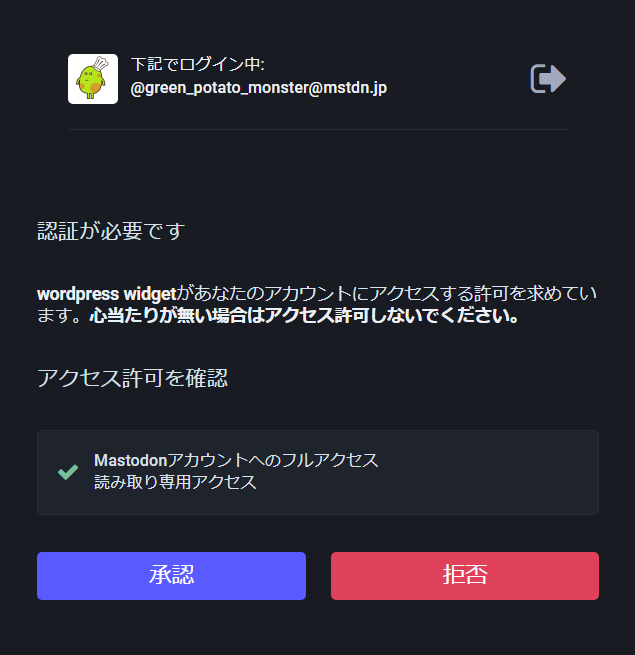
[次へ]を押して、ログインして承認します

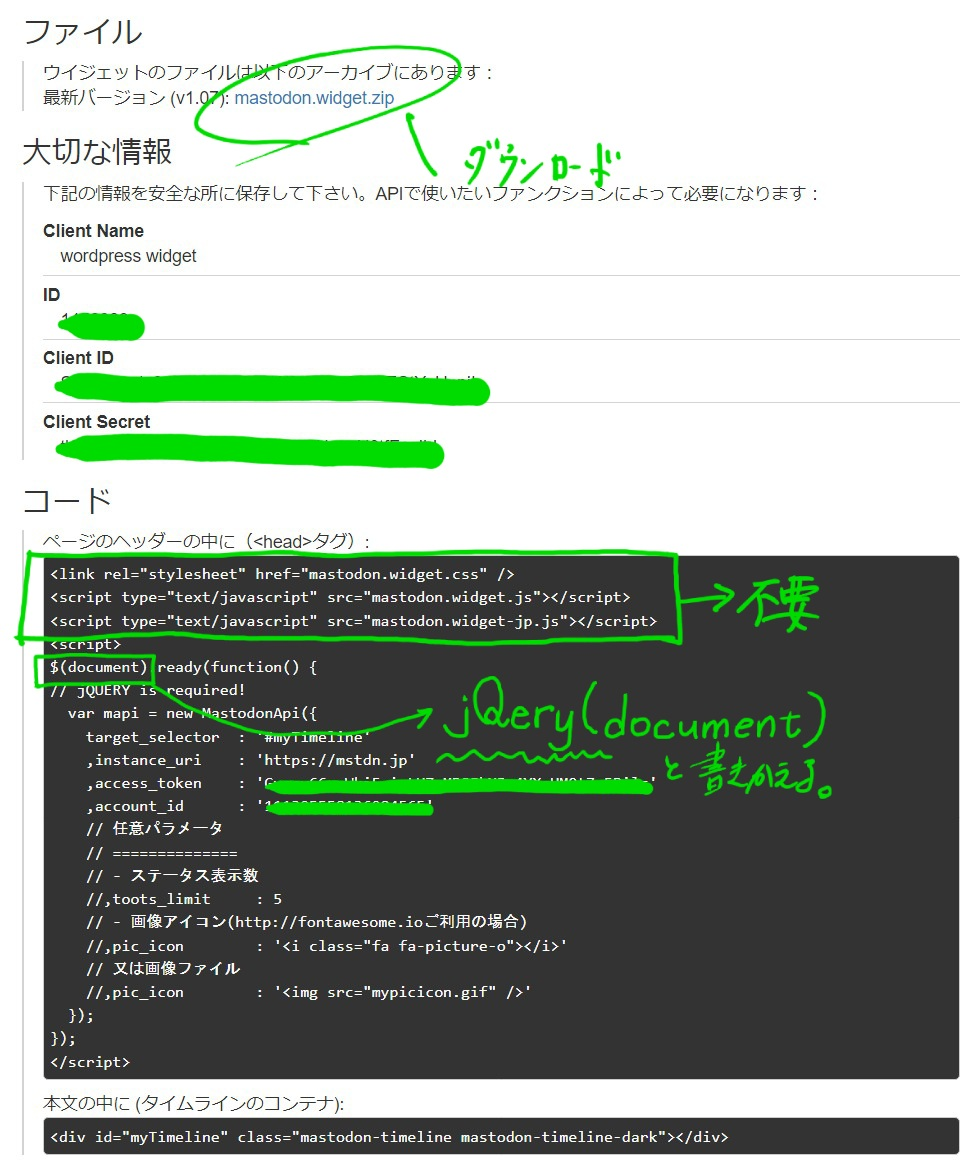
すると必要なコードが自動的に生成されます

コードの上3行は不要です
5行目「$」を「jQuery」と書き換えます
手順2. zipファイルをダウンロードして解凍し、一部を書き換えます
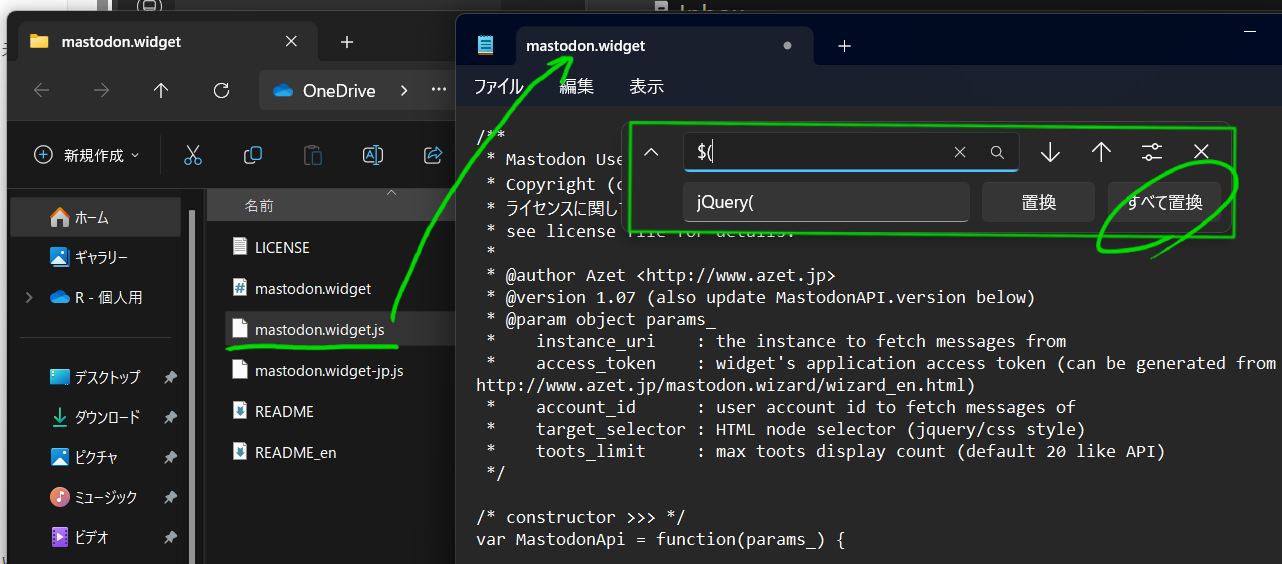
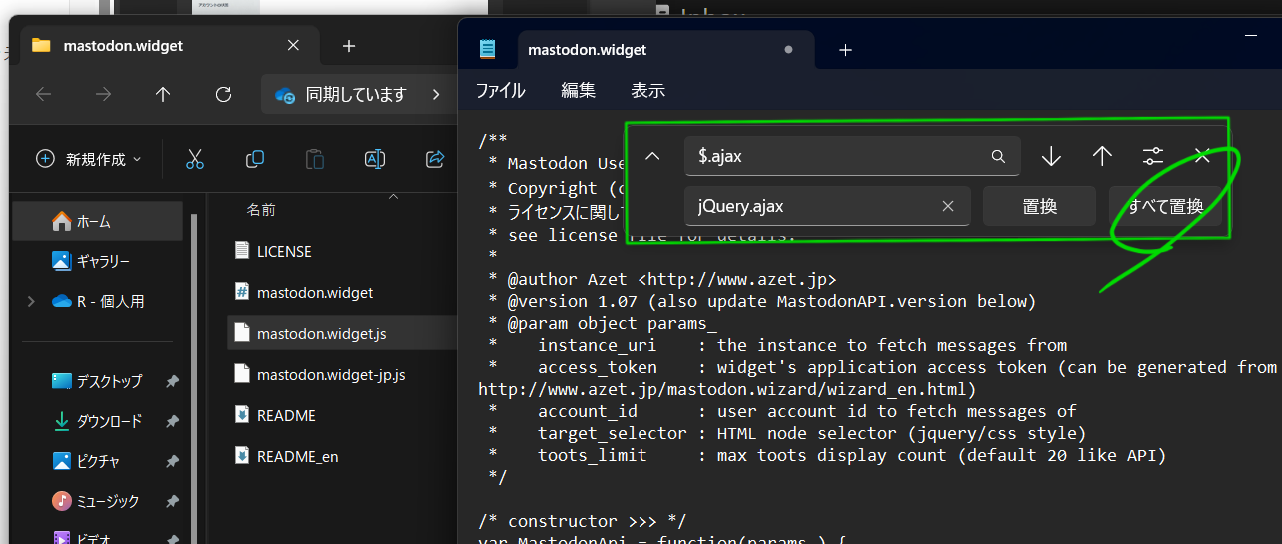
「mastodon.widget.js」をメモ帳で開きましょう
ctrl+H で置換メニューを開き、画像のように入力して「すべて置換」します

同様に画像のように入力してもう一度「すべて置換」して上書き保存します

ウィジェットの色をいじりたい人はmastodon.widget.cssを書き換えてください
手順3. ファイルをサーバーにアップロードします
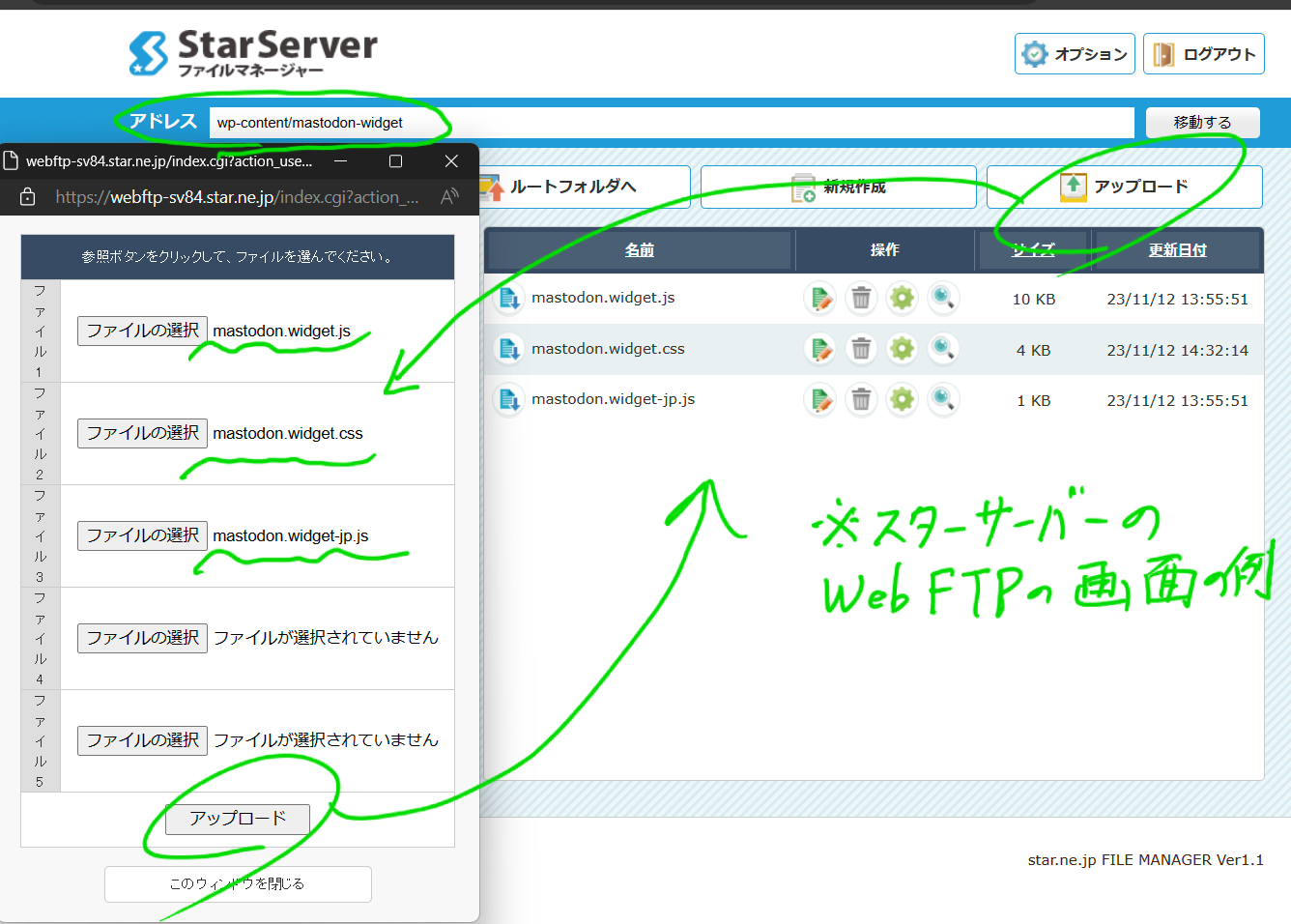
契約しているサーバーの管理画面に入り、「mastodon.widget.js」「mastodon.widget.css」「mastodon.widget-jp.js」をアップロードします
いまどきのサーバーは大概WebFTPに対応していると思いますので、WebFTPの画面を探してログインしてください。
FTPとはファイルをサーバーにアップロードするために使うものです(厳密にいえばちょっと違いますが)
wp-contentフォルダ下にmastodon-widgetフォルダを作り、3つのファイルをアップロードします

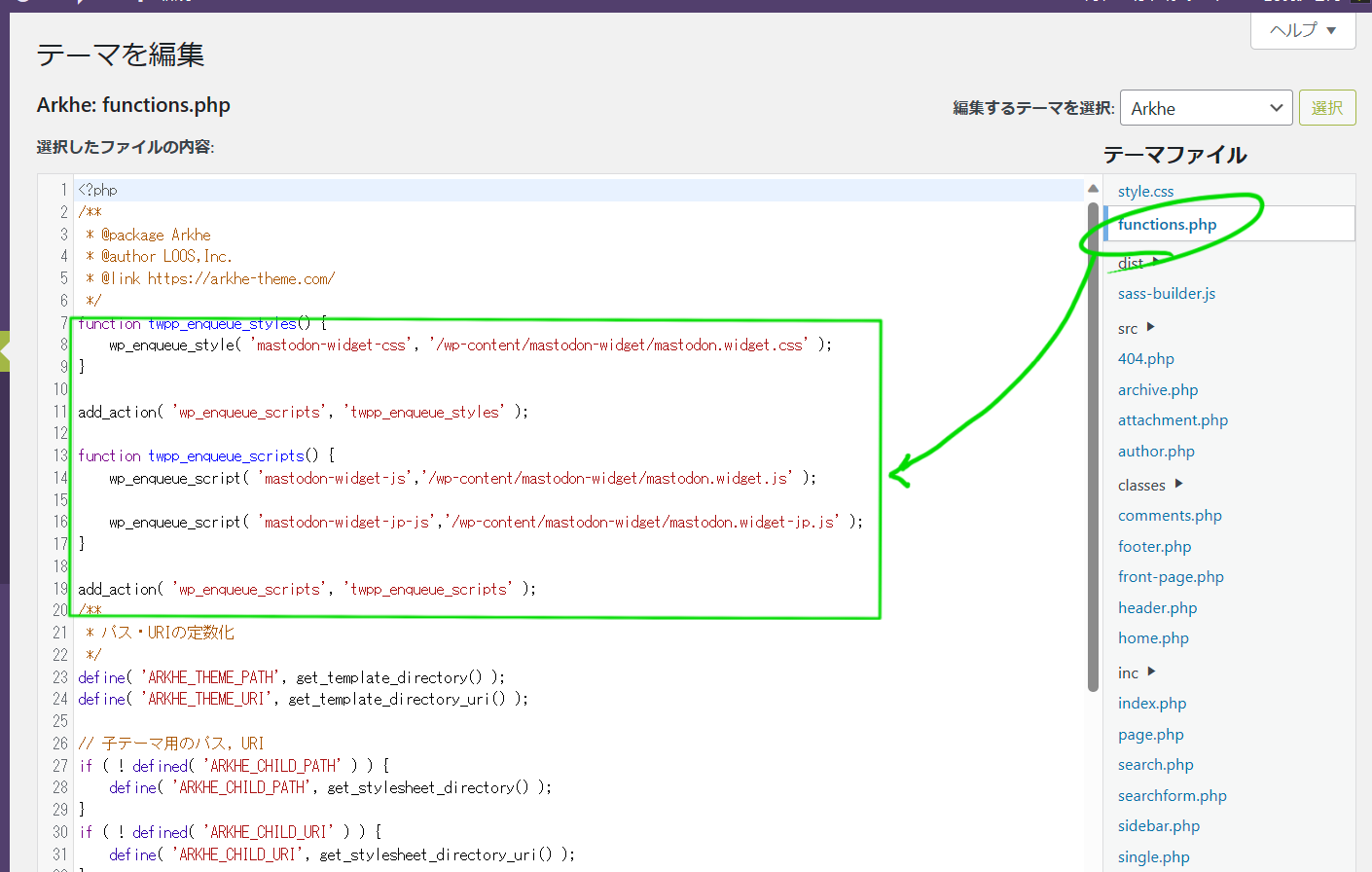
手順4. functions.phpを編集します
WordPressの管理画面からテーマファイルエディターを開き、functions.phpに以下を追記します
function twpp_enqueue_styles() {
wp_enqueue_style( 'mastodon-widget-css’, '/wp-content/mastodon-widget/mastodon.widget.css’ );
}
add_action( 'wp_enqueue_scripts’, 'twpp_enqueue_styles’ );
function twpp_enqueue_scripts() {
wp_enqueue_script( 'mastodon-widget-js’,’/wp-content/mastodon-widget/mastodon.widget.js’ );
wp_enqueue_script( 'mastodon-widget-jp-js’,’/wp-content/mastodon-widget/mastodon.widget-jp.js’ );
}
add_action( 'wp_enqueue_scripts’, 'twpp_enqueue_scripts’ );

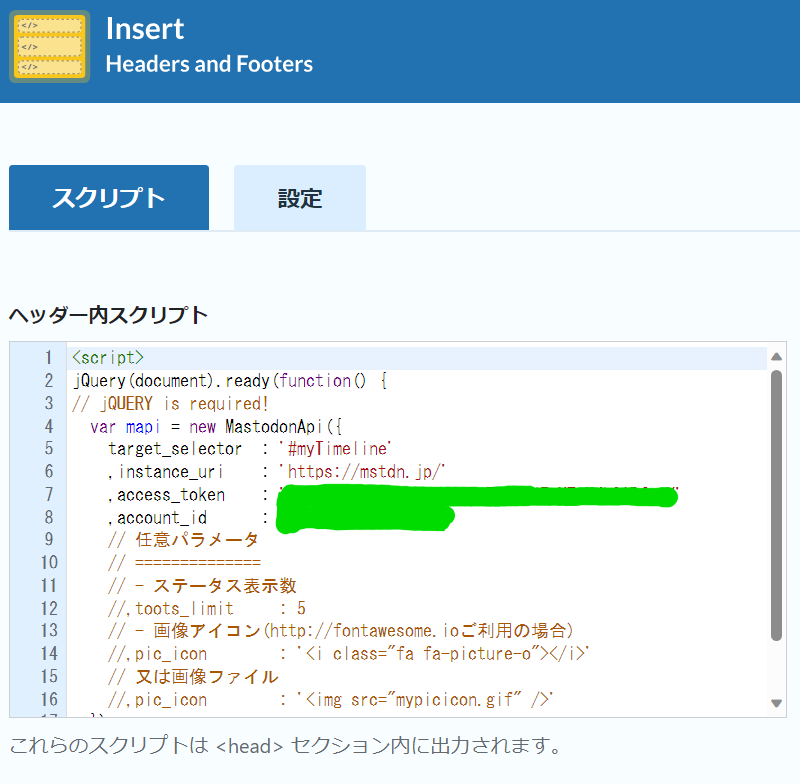
手順5. ヘッダーを編集します
Insert Headers And Footersプラグインなどのヘッダーをいじれるプラグインをインストールして、ヘッダーに手順1のコードを追記します。

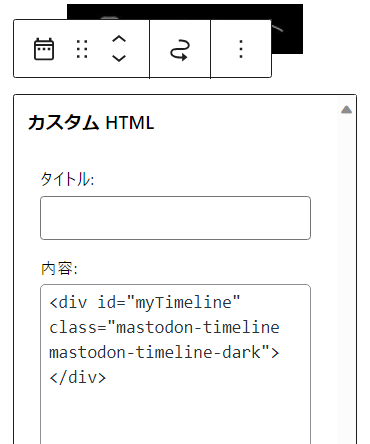
手順6. ウィジェットを埋め込みたい位置に「カスタムHTML」を追加します
手順1の2つ目のコードを入力します。私はサイドバーに追加しました。

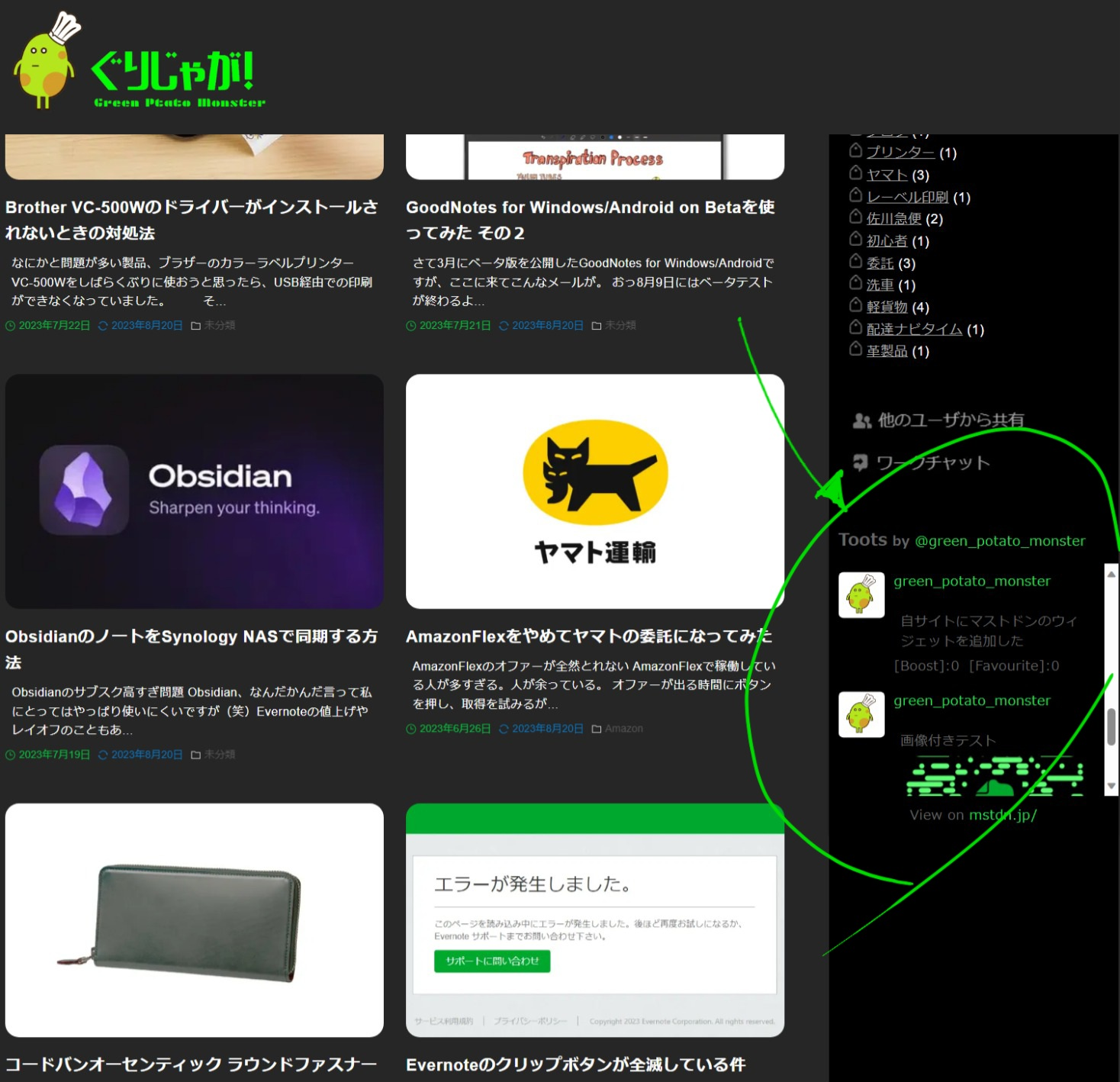
手順7. 完成

無事表示されました。
ワークチャットも適宜見るようにしていますが、わからないことがあればマストドンのほうに話しかけていただいてもかまいません。
皆さんのよいブログライフをご祈念いたします。

